WordPress初心者でもできた テキストウィジェットでバナーを作成してサイドバーに表示する方法
先日はテキストウィジェットを使ってサイドバーにプロフィールを表示しました。今回は同じくテキストウィジェットを使って、バナーを作成しようと思います。そもそもバナーとはどんな意味なのか、本来は 旗 という意味だそうです。日本では 旗 という意味で使うよりは、やはりウェブページでの バナー の方がしっくりきますね。
スポンサードリンクバナーを作成してサイドバーに表示する方法
初心者の私ですが、テキストウィジェットが便利であることがなんとなくわかってきました。プロフィール作成の中で、画像やテキスト表示を覚えましたので、リンク付き画像表示が今回のバナー作成です。作成手順は下記です。
- バナー用画像を準備する
- バナー用画像にURLをリンクさせたタグを作る
- テキストウィジェットにタグを貼りつける
順を追って説明していきます。
1.バナー用画像を準備する
今回用意する画像はこれです。写っているのは、我が家の愛犬カイ。私の奥さんのブログ記事のURLをリンクさせるため、私がWindowsのペイントで作った画像です。
2.バナー用画像にURLをリンクさせたタグを作る
1で作った画像を記事投稿画面の左上「メディアを追加」からファイルをアップロードさせ、メディアライブラリに画像を追加します。
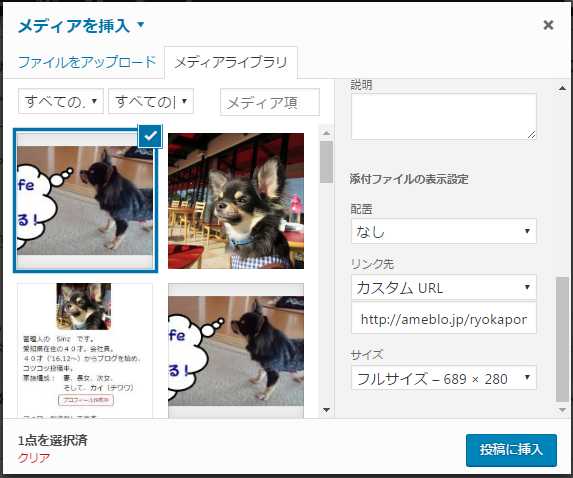
メディアライブラリでバナー用画像を選択します。メディア挿入ウィンドウの右「添付ファイルの詳細」からリンク先設定を「カスタムURL」とし、リンクしたいURLを記入欄に記入します。そのまま「投稿に挿入」ボタンを押すと投稿画面に画像が貼りつけられます。1で貼りつけられている画像はこの方法で作りましたので、クリックすると私の奥さんのブログを見ることが出来るはずです。

こうしてリンクさせた画像が出来たら、そのコード画面を見てみると、リンク付き画像のコードを確認することが出来ました。そのコードはテキストウィジェットに貼りつけますので、コピーしておきましょう。
3.テキストウィジェットにタグを貼りつける
最後はテキストウィジェットの設定です。外観>ウィジェット からテキストウィジェットを選択し、2でコピーしたコードを貼りつけて表示。
このような形でサイドバーにテキストウィジェットでバナーを作成することが出来ました。

次はすでに実装済みですが、ブログ記事をRSSで取得しサイドバーに表示する方法を綴ろうと思います。


ofazy9