WordPress初心者でもできた アメブロの記事をRSSで取得しサイドバーに表示する方法

PublicDomainPictures / Pixabay
プロフィール、バナーに続き、今回はRSSウィジェットを使ってアメブロの記事をサイドバーへ表示したいと思います。RSSで表示させるブログ題材はバナー作成時同様、奥さんのアメブロのブログ記事とします。
スポンサードリンクアメブロ記事をRSSで取得しサイドバーに表示する方法
RSSという言葉ですら私はわかりませんでした。下記拝見したサイトでRSSについて勉強し、便利さを理解して、奥さんのブログバナー作成直後、さっそくRSSに挑戦しました。作成手順は下記です。
- ブログのRSS情報を取得する
- RSSウィジェットを設定する
順を追って説明していきます。
1.ブログのRSS情報を取得する
どの会社のブログかに応じてRSS情報の取得方法も異なるとは思いますが、今回はアメブロです。アメブロでのRSS情報の取得方法を説明します。
まず、RSS情報を取得したいアメブロのTOPサイトを開きます。そのサイトでマウスを右クリック。ポップアップメニューから「ページのソースを表示」を選ぶと、そのサイトのコードが表示されます。そのコードにて「RSS」でテキスト検索すると、下記のようなコードが見つかり、下記青字の部分がRSS情報となります。このコードを控えておいてください。
<link rel=”alternate” type=”application/rss+xml” title=”RSS” href=“<TOPサイトのURL>/rss20.xml” />
2.RSSウィジェットを設定する
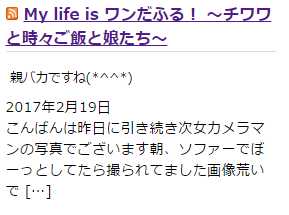
次はRSSウィジェットの設定です。外観>ウィジェット からRSSウィジェットを選択し、1で控えておいたコードを貼りつけて表示。その他の設定は、下記画像のように、タイトル無し、フィード内の項目を1項目、項目の内容表示、日付表示で設定しました。

そのように設定するとこうなります。

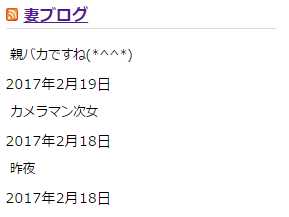
タイトル設定、項目数を3、内容表示無し、に変更すると、このようになります。

設定数が少ない分、あまりカスタマイズは出来そうに無いですね。テキストウィジェットでもう一工夫すると、おそらく、見た目も自分好みに変更できるんだと思います。そのあたりはまた、次の機会で。
拝見&勉強させて頂いたサイト
今回RSS理解のため、拝見&勉強させて頂いたサイトは PCテクニック さんのサイトです。PCテクニック さんありがとうございました。
Leave a Comment